Делимся с вами гайдом по графическому дизайну иконок и концептов, разработанный нашей командой. Во время прочтения гайда, вы получите необходимую базу для работы симиляристом в нашей студии. А также сможете выполнить тестовое задание, чтобы принять участие в конкурсе на эту вакансию.
Подробнее о вакансии здесь https://papavector.com/vacancy
- размножать иконки по шаблонам:
- сохранять иконки в 5 форматах;
- размножать концепты;
- сохранять концепты.
- размножать брошюру по образцу.
1. Скачайте ai файл.
* В этом файле вы найдете векторные элементы, которые необходимо использовать для выполнения тестового : иконки, апп скрины, заголовок, брошюру и шаблон симмиляра-брошюры.
2. Следуйте инструкциям в гайде.
* Вам необходимо пройти полный цикл работы с иконками, концептами и брошюрой : от размножение в разных стилях по шаблонам до сохранения в 5 форматах ai, eps, jpeg, svg и png.
По итогу у вас должен выйти один zip архив с размноженными и сохраненными иконками, концептами и брошюрой.
3. Для нас важны временные показатели, поэтому зафиксируйте время затраченное на выполнение т.з. Рекомендуем для точности использовать таймер.
Рекомендации для успешного прохождения т.з. :
Ваша задача:
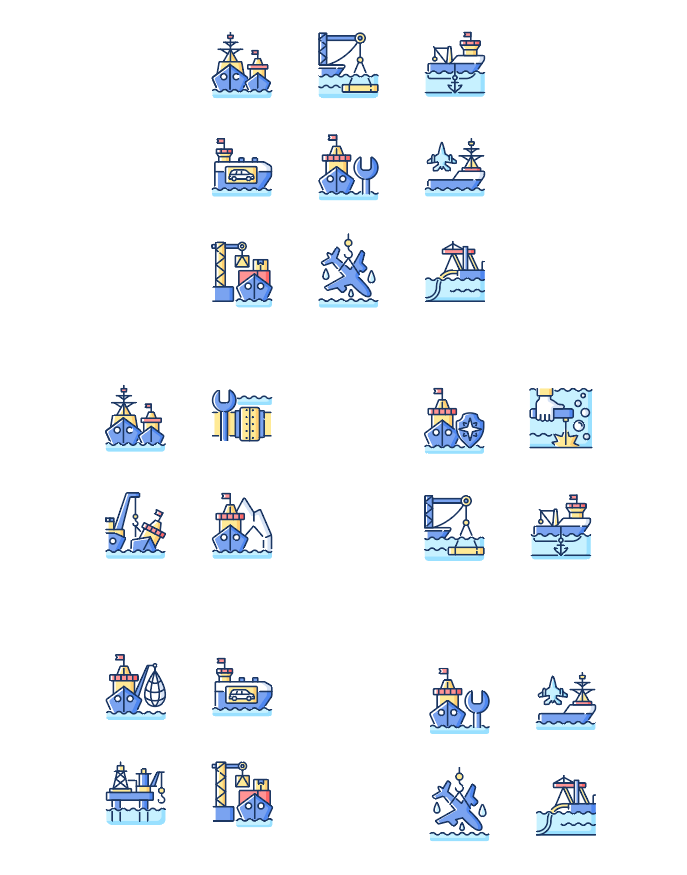
В исходном файле вы найдете 4 иконки, которые расставлены в один ряд. Прежде чем приступить к размножению иконок вам нужно собрать сет 2*2 (симметрично отображать иконки не нужно).
Пожалуйста, при формировании сета, учитывайте “однобокость иконок”.
Однобокость иконки - это загруженность деталями иконки с какой-либо стороны. Пример:
Эта иконка загружена больше слева, а правый верхний угол у нее пустует. Поэтому ее нужно ставить в сете загруженной стороной к краю сета.
Ниже приведен пример сета 2*2. Если иконка симметричная, то ее можно ставить в любой угол.
Размножение по шаблонам
После того, как вы собрали сет из иконок, приступайте к размножению по шаблонам.
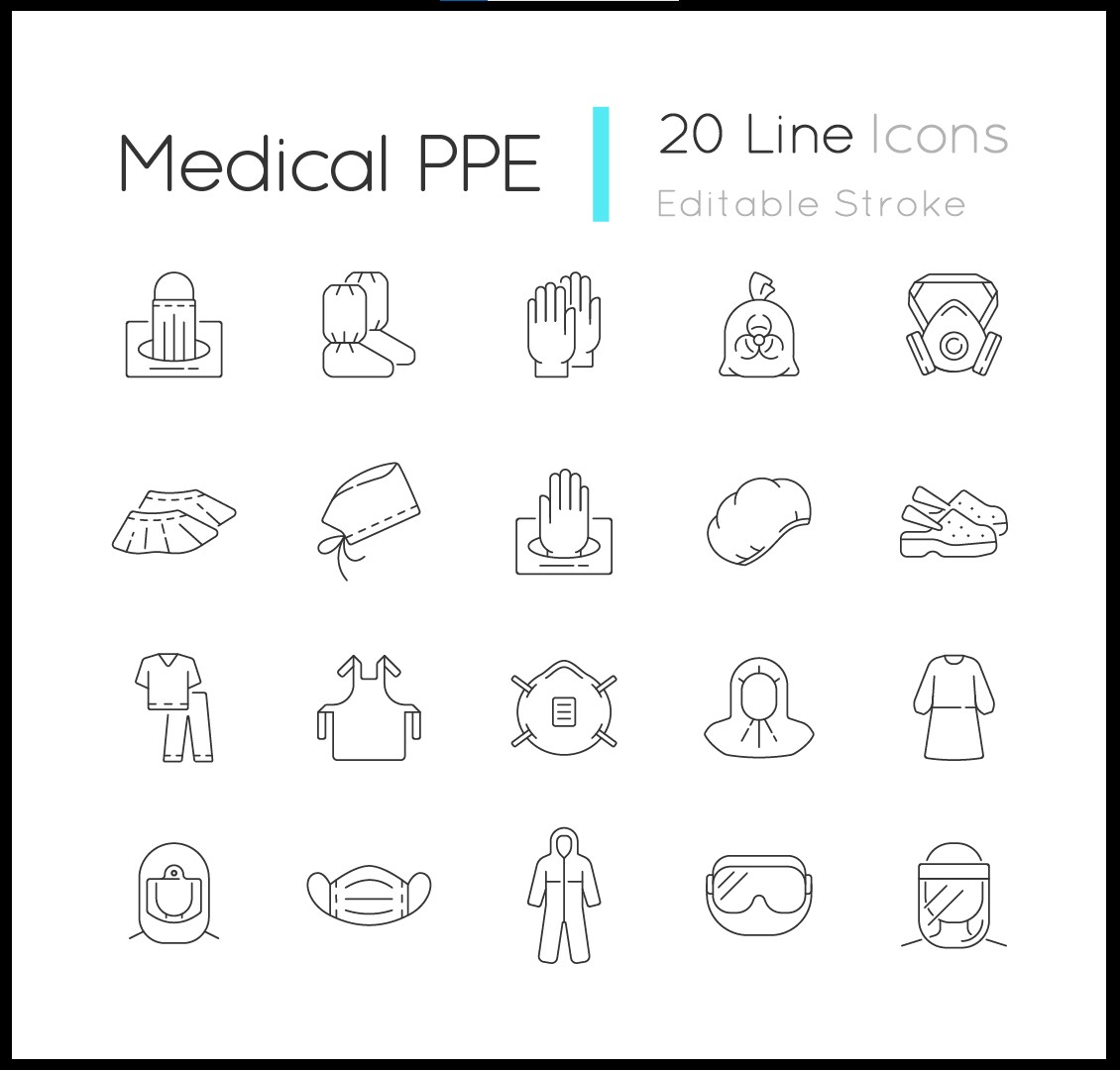
1. Шаблон editable stroke
Шаблон editable stroke - это линейные иконки, так и остаются в том виде, в котором вы их получили в исходном файле (не разобранные для форматов ai, eps и jpeg).
Для этого шаблона нужно:
1) Добавить заголовок общему сету (поменять название в заголовке, для сета можно взять любой заголовок на ваше усмотрение, перекрасить полоску и поменять цифру). Заголовок вы найдете в исходном файле.

2) При сохранении соло иконок, для форматов ai, eps и jpeg добавляем полосочку

Пример, как должен выглядеть общий сет с заголовком, и соло иконок:


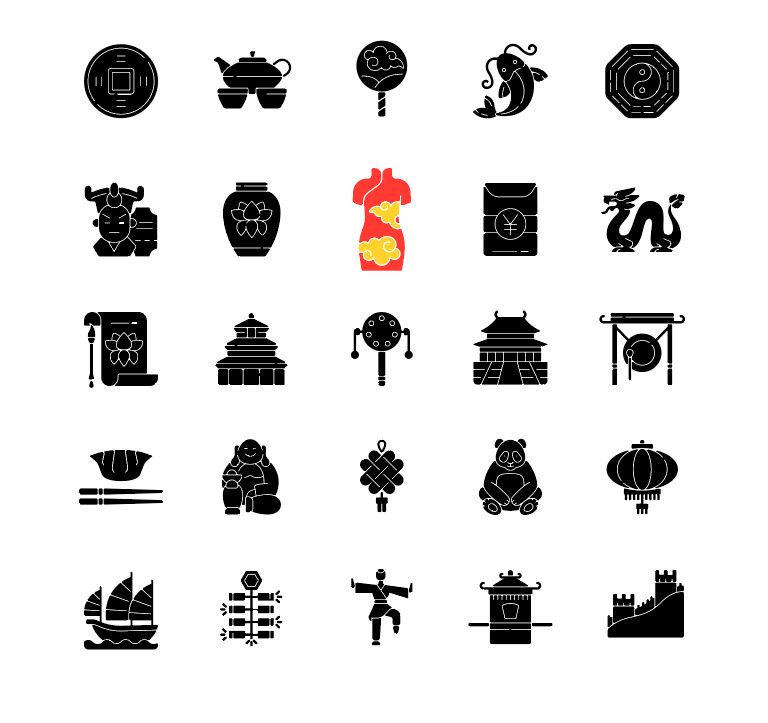
2. Шаблон glyph
Шаблон glyph - это выдавливание разобранного контура.
Для этого шаблона нужно:
1) Сделать шаблон по видео “Шаблон glyph”
2) Только для общего сета покрасить одну иконку в два цвета (но потом соло иконки сохраняются черным все. Цветная иконка только в сете)
Пример

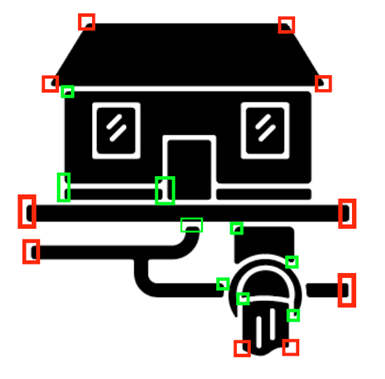
3) Округлить внешние углы. Вот пример округления внешних углов. Красным помечены – все, которые нужно округлить (внешние углы, которые выпирают из иконки). А зеленым - те углы, которые не нужно округлять, они внутри иконки).

3. Шаблон chalk
Шаблон chalk - это имитация мела.
Для этого шаблона нужно:
1) Сделать шаблон по видео “шаблон chalk”
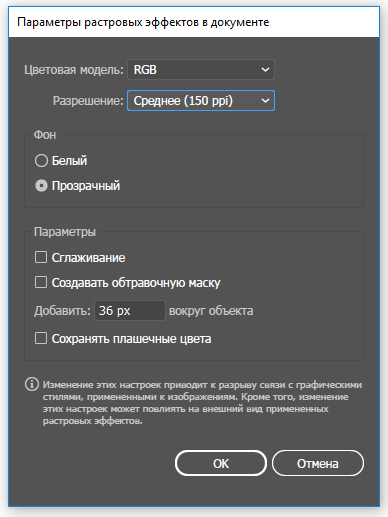
2) Сделать подложку (только для AI, Eps, Jpeg) просто прямоугольником. Цвет подложки #262626. Для форматов Png и Svg - подложки не нужно, там белое на белом.
Пример

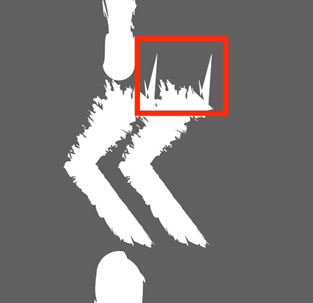
3) Убрать колючки. острые колючки - это торчки, которые сильно искажают форму, например, вот так. Их нужно аккуратно убрать, переместив точки или постирать

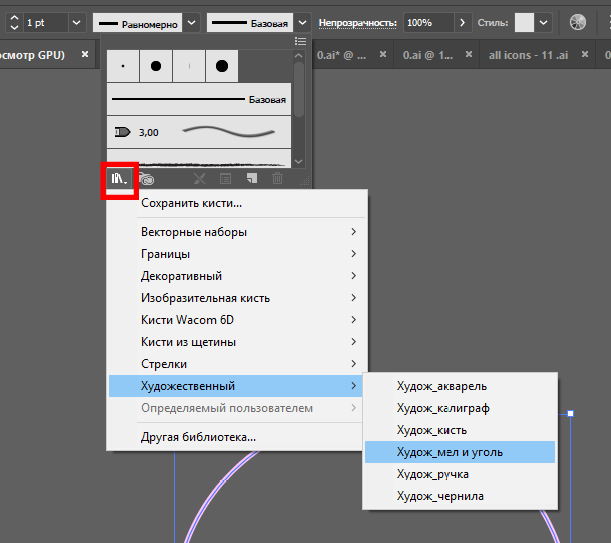
4) Кисть Feather

4. Шаблон color
Покраска color - это покраска всего сета в одном стиле с использованием бликов и теней.
Для этого шаблона нужно:
Пример:

Чего следует избегать:
5. Шаблон flat color
flat color - это покраска, как color, только без линий обводки. Получается, что вы красите только контуры, а обводку нужно убрать
Для этого шаблона нужно сделать все как для предыдущего шаблона (такой же подбор палитры). Но из-за того, что нет контура, который отделяет иконку от белого фона, нужно немного поработать над насыщенностью цветов.
Пример иконок

Сохранение иконок
После того, как вы закончили с размножением по шаблонам, приступаем к сохранению иконок.
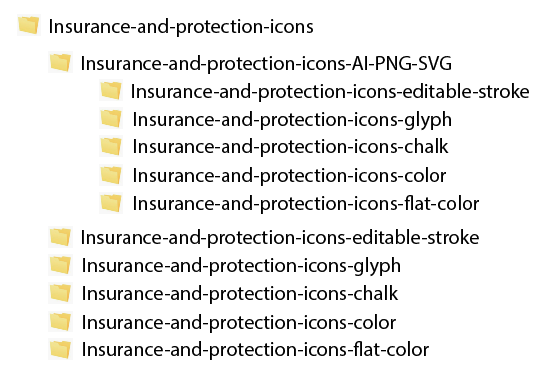
По итогу должна получиться следующая структура папок.
В основной папке Insurance-and-protection-icons у вас будет 5 папок с названием темы и названием шаблонов (в них сохраняются пары файлов форматов eps и jpeg).
И отдельная папка Insurance-and-protection-icons-AI-PNG-SVG в которой вы повторяете всю структуру 5 папок, где будут файлы в форматах AI-PNG-SVG

Все названия папок и файлов писать через одну черточку, без пробелов.
Сами файлы называть, так как называются папки, и просто добавлять через черточку цифру.
Очень важен порядок файлов!
Это значит, что с именем Insurance-and-protection-icons-editable-stroke-1 должен идти общий сет, потом с именем Insurance-and-protection-icons-editable-stroke-2 должна идти иконка, которая в сете в левом верхнем углу, дальше с именем Insurance-and-protection-icons-editable-stroke-3 должна идти иконка, которая в сете в правом верхнем углу и т.д.
Во всех папках файлы изображения должны идти в одинаковом порядке, отличается только стиль шаблона.
Все форматы вы сохраняете вручную.
Все файлы:

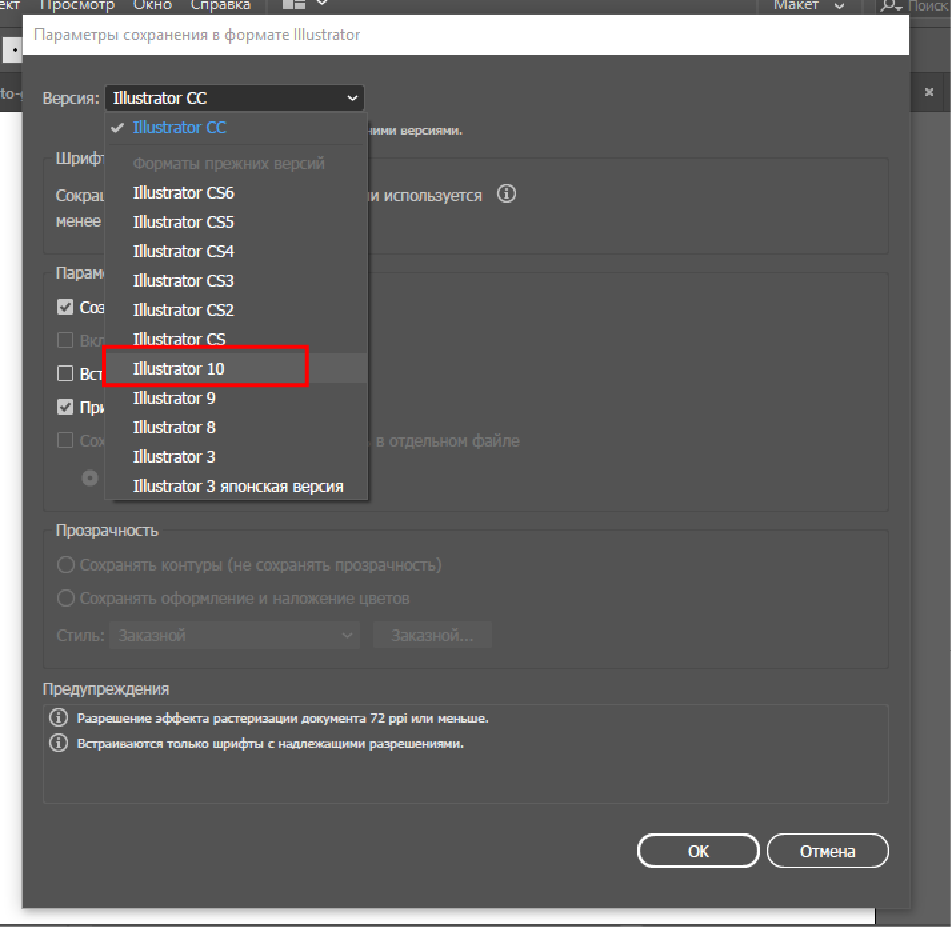
AI формат нужно выбрать Иллюстратор 10

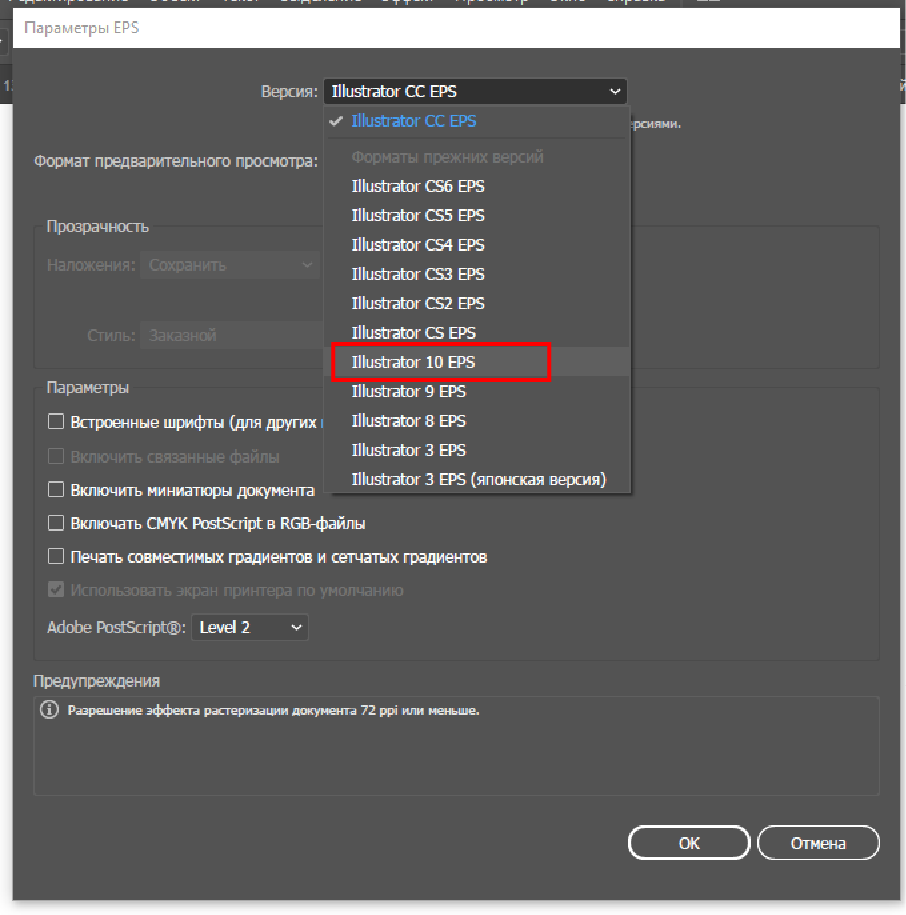
Формат eps - 10 EPS

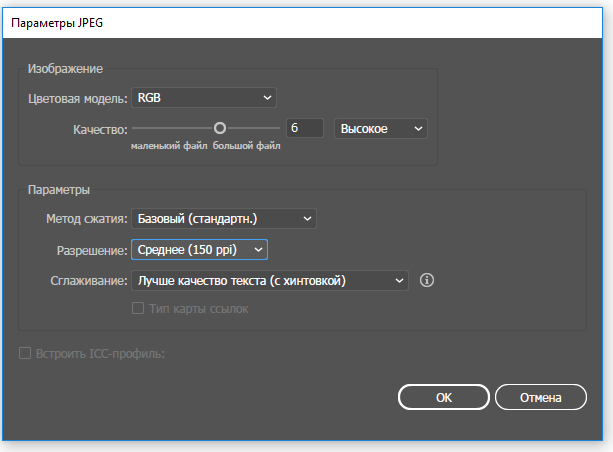
Формат jpeg

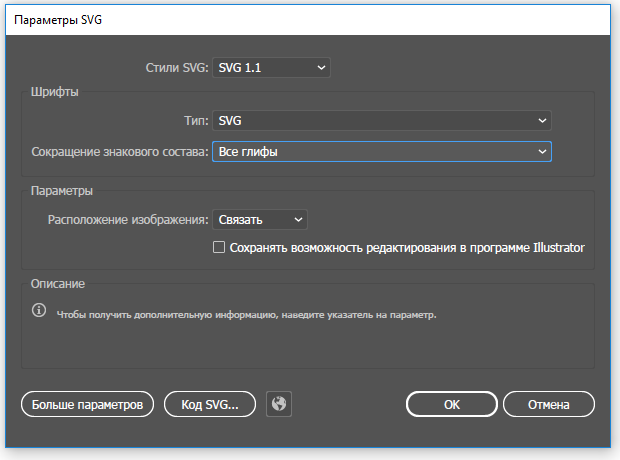
Формат svg

Форматы png

Сохранение editable stroke:
AI, Eps, Jpeg
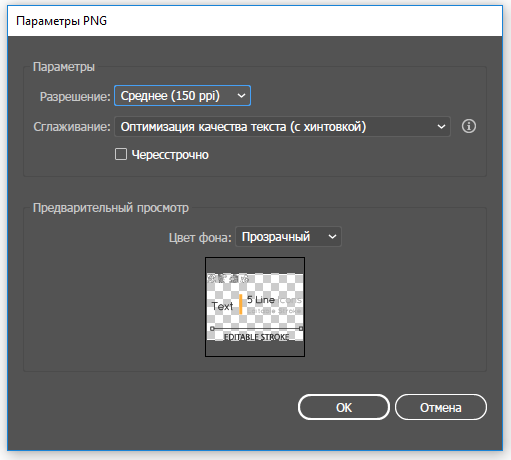
Png и Svg
! Оценивается размещение сета и соло иконок на артборде.
!! Следите за расстояниями, отступами, как в заголовках, так и самого сета.
Сохранение glyph:
AI, Eps, Jpeg, Png и Svg
! Оценивается размещение сета и соло иконок на артборде.
!! Следите за расстояниями, отступами, как в заголовках, так и самого сета.
Сохранение chalk:
AI, Eps, Jpeg
Png и Svg
! Оценивается размещение сета и соло иконок на артборде.
!! Следите за расстояниями, отступами, как в заголовках, так и самого сета.
Сохранение color:
AI, Eps, Jpeg, Png и Svg
! Оценивается размещение сета и соло иконок на артборде.
!! Следите за расстояниями, отступами, как в заголовках, так и самого сета.
Сохранение flat color:
AI, Eps, Jpeg, Png и Svg
! Оценивается размещение сета и соло иконок на артборде.
!! Следите за расстояниями, отступами, как в заголовках, так и самого сета.
Ваша задача:
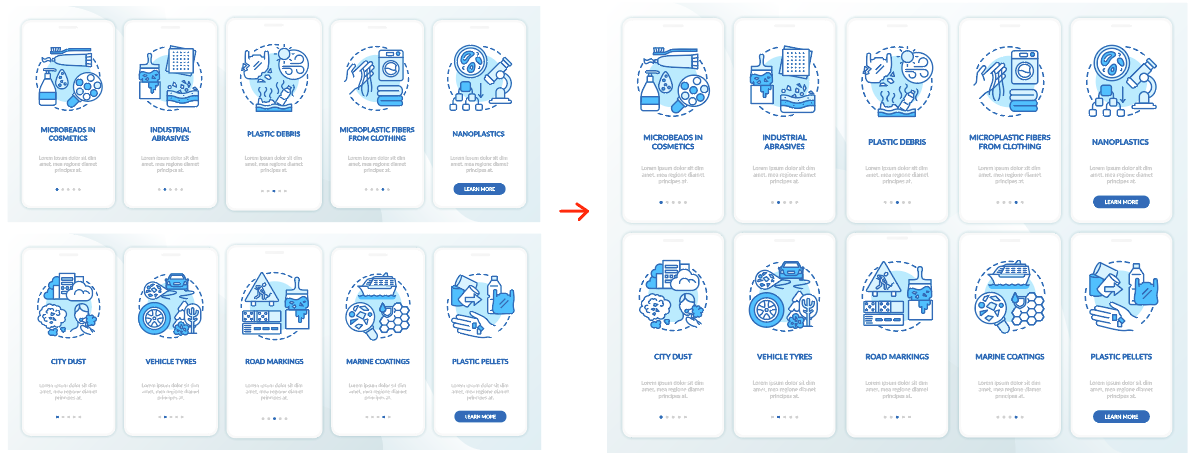
В исходном файле найдите два апп скрина из 3 страниц каждый.
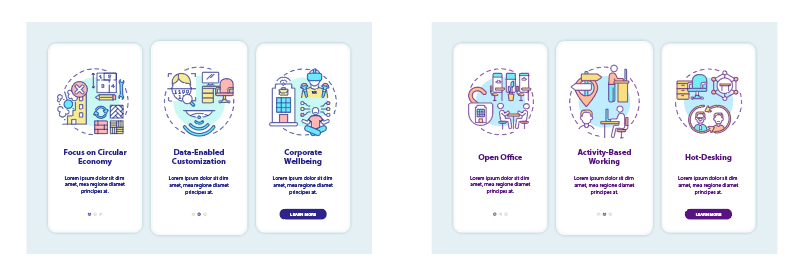
1 апп скрин 2 апп скрин

1. Составьте пару (самостоятельно соедините эти два апп скрина, чтобы сделать 1 сет из 6 страниц - 3 страницы сверху, 3 страницы снизу). И перекрасьте пару в одну покраску (сделать цвет обводки как в верхнем апп скрине и поменять цвета).

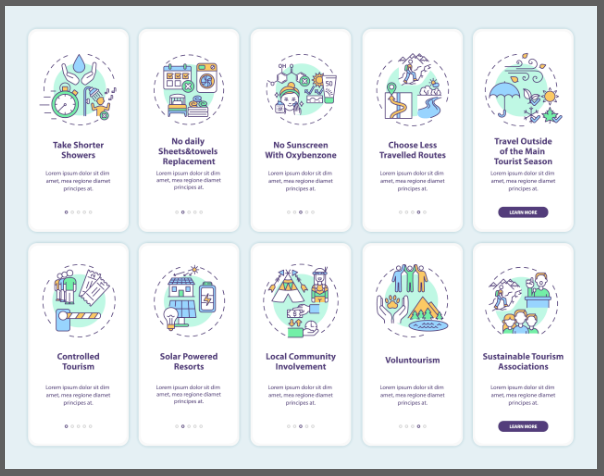
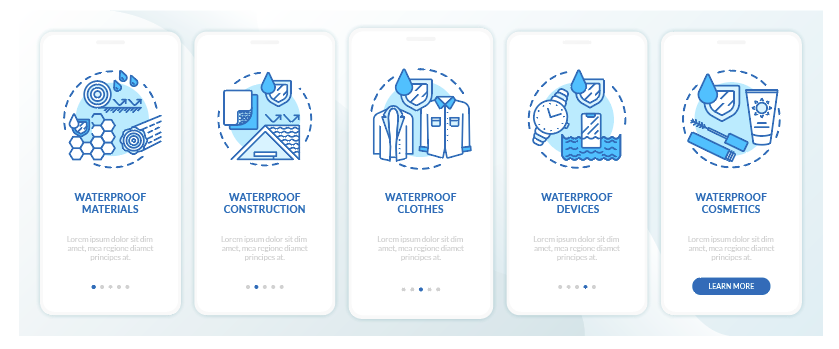
2. Вытяните иконки с кружочками и подписями и переделайте их в синий шаблон (в синем шаблоне 5 страничек, а вам нужно три. Поэтому нужно лишние убрать странички и поправить подложку. Также проследить, чтобы по периметру был одинаковый отступ. Цвета взять из шаблона).

3. Из синих тоже сделайте двойку, как в примере.

4. Вытяните отдельно иконки в кружочках с подписями из исходных концептов. И вытяните отдельно иконки с подписями из голубого варианта.


5. Сделайте сет из иконок из исходных апп скринов, и точно такой же сет из голубых апп скринов. Добавьте заголовок “Future office concepts” по ширине сета.
Ваша задача:
Из исходной брошюры сделать брошюру-симмиляр (вытянуть иконки и заголовки из исходной брошюры и вставить в шаблон брошюры-симмиляра, по образцу).
Особенности:
Важно, чтобы иконки и заголовок с первой страницы исходника были на первой странице брошюры-симмиляра (со второй страницы исходника - на второй странице брошюры-симмиляра и т.д.).
Пример готовой работы:
-исходная брошюра
-переделанная брошюра

Сохранение концептов
После того, как вы закончили с размножением концептов, приступаем к сохранению.
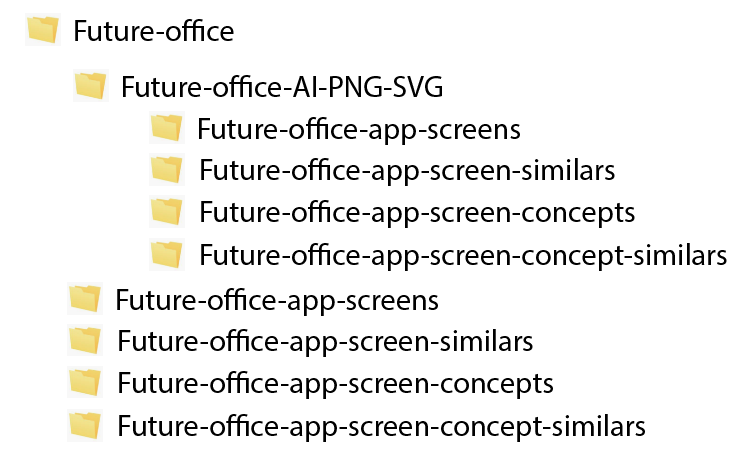
По итогу должна получиться следующая структура папок.

Future-office-app-screens:
Future-office-app-screen-similars:
Future-office-app-screen-concepts:

Future-office-app-screen-concept-similars

Brochure-similars
Чтобы отправить тестовое задание, перейдите по ссылке https://papavector.com/vacancy , выберите раздел Отдел графики → вакансия - Графический дизайнер, симилярист → Отправить заявку → Прикрепить архив.
Тестовое присылайте в одном файле ZIP, если размер файла более 50 Мб - в поле “комментарий” указывайте ссылку на файл на гугл/яндекс диске. Также в поле “комментарий” укажите, пожалуйста, ссылку на портфолио и сколько времени в часах/минутах заняло у вас выполнение всего тестового задания.
 hot вакансии papa vector
hot вакансии papa vector
 hot news papa vector
hot news papa vector