Иконки - это неотъемлемая часть графического дизайна. Они помогают нам быстрее и лучше воспринимать информацию. Не так много художников, которые любят и умеют создавать иконки. Мы написали эту статью, чтобы помочь вам стать одним из тех, кто не только умеет их создавать, но и делает это хорошо.
Вы узнаете:
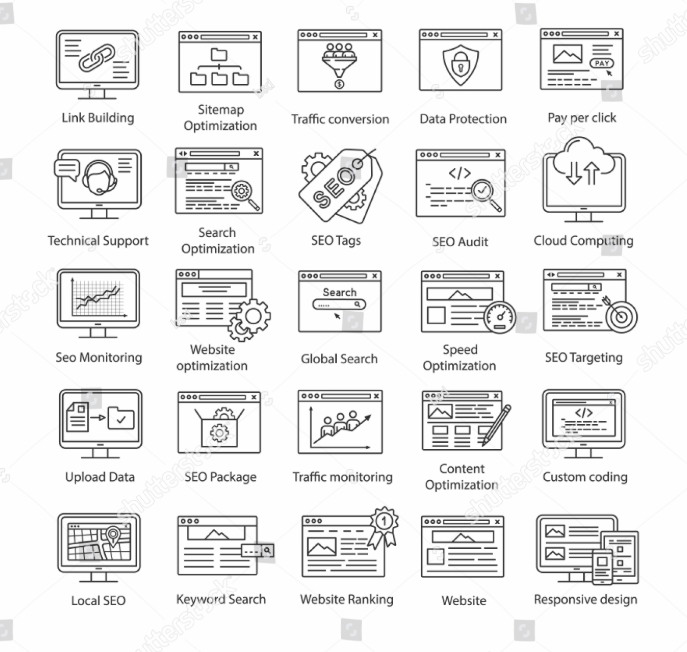
1. ТИПЫ ИКОНОК
По смыслу, отображаемому иконками можно выделить 2 основных вида:
- Предметные иконки, отображающие конкретные предметы: чашка, торт, лупа, дом, компьютер.
- Абстрактные иконки, отображающие действие, понятие, эмоции, ассоциации, призыв, запрет и т.д.
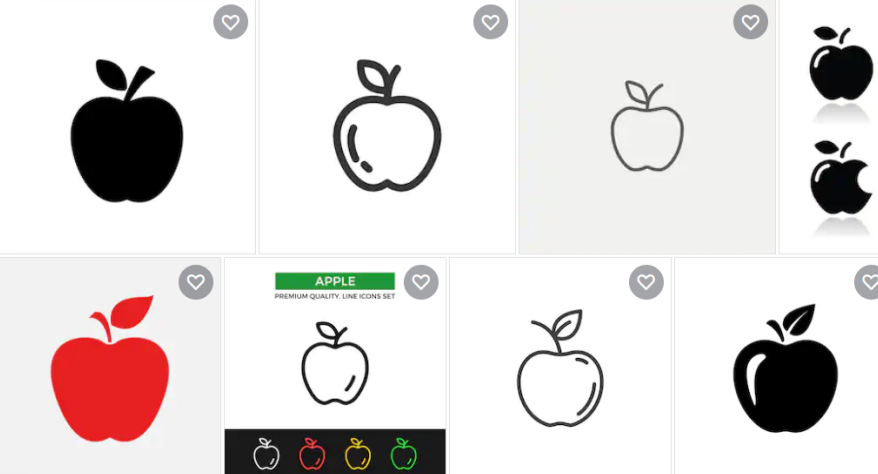
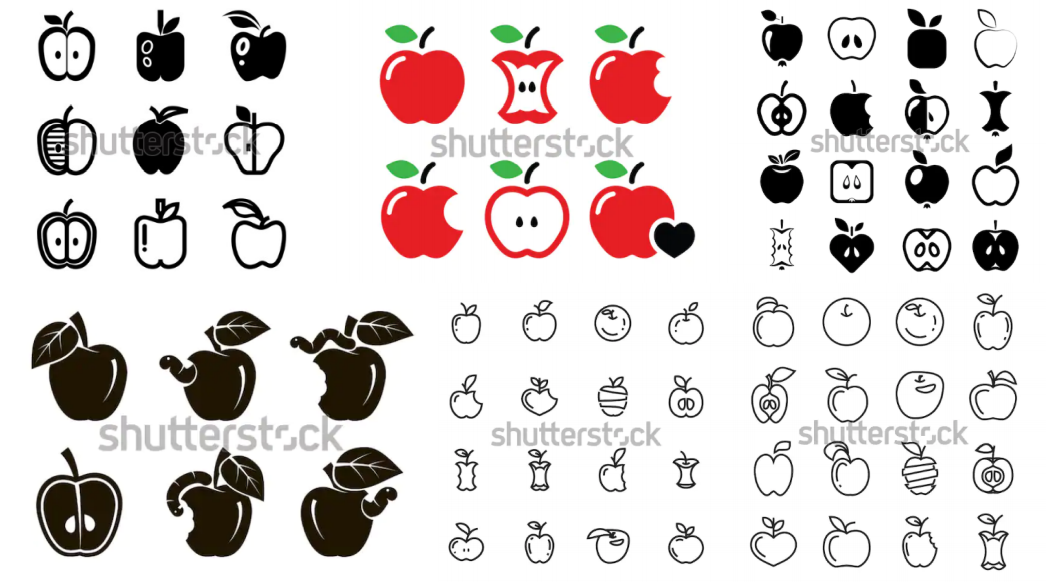
ПРЕДМЕТНЫЕ ИКОНКИ.
Задача иллюстратора не просто отобразить предмет, а отрисовать иконку - уникально, не повторяя чужую идею.

Старайтесь избегать стандартных изображений, это сделает ваш сет уникальным, узнаваемым и вызовет интерес. Но и не переборщить так же важно, не превращая обычную иконку в то, что может вызвать отторжение и непонимание. В этом вам также может помочь простой анализ того, какой эмоциональный отклик вы хотите получить. Если яблоко изображается с точки зрения свежести - покажите его крупным, блестящим, в целом вкусным, с приятным листочком, можно надкусанным. Если яблоко не первой свежести - с точностью наоборот. Держите курс на реакцию покупателя.

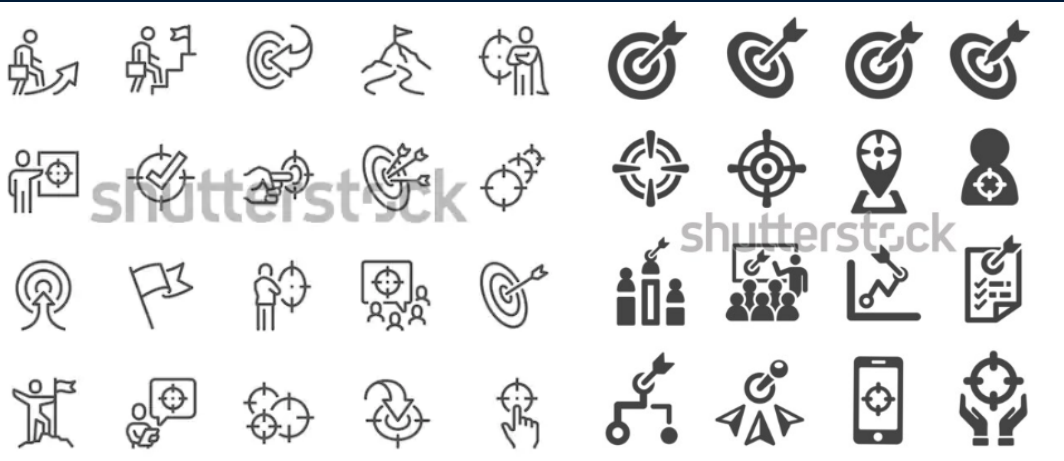
АБСТРАКТНЫЕ ИКОНКИ.
Для отрисовки абстрактных иконок обычно используются предметы, фигуры, стрелки, скомпонованные или поданные таким образом, чтобы смысл был понятен исходя из общих ассоциаций с ними.

Чтобы отобразить сложное понятие или даже объединение двух или более понятий в одной иконке, попробуйте следующий метод поиска идей для передачи смысла:
- найдите 4-5 слов, которые могут описать суть иконки клиенту, или как минимум целевой аудитории;
- найдите синонимы к этим 4-5 словам;
- теперь у вас есть набор ключевых слов, по которым вы можете искать концепт в изображениях Google, на стоках и подобрать референсы. Обращайте внимание не только на иконки, но и на картинки, инфографику, фотографии.
- когда вы нашли набор референсов, следующим шагом будет объединить этот визуальный словарь в одну лаконичную иконку, которая передаст смысл в минимальном кол-ве деталей.
2. РАБОТА С РЕФЕРЕНСАМИ И ИДЕЕЙ ИКОНКИ
Если вы не ищете решения, а создаете иконки на уровне конкурентов, тогда и для покупателя такая иконка будет на уровне одной из тысячи, которую можно пролистать. Чтобы создавать иконки, которые превосходят конкурентов, важно развивать следующие навыки:
Иконка - не фотография. Поэтому, работая с референсами фотографий, важно помнить:
Где она применяется и в каких размерах ее используют. Вы когда отрисовуете иконку, работаете с увеличенным изображением. Покупатель же видит ее уменьшенный размер и скорее всего она встроится в дизайн покупателя в небольшом размере. Это значит, что еще раз перепроверяйте себя при создании иконок - если иконку после отрисовки уменьшить, какие детали действительно имеют значение, а какие стоит убрать?
Перспектива объекта, которая выгодно и продаваемо будет смотреться на фотографии, иконку может сделать хуже. Об этом стоит помнить, и перепроверять себя - иконка выполняет свою роль? или выполняет роль фотографии?
Иконка - продукт интеллектуальной собственности. При ее создании важно избегать схожестей, которые могут напоминать известную технику (apple), машину и лого / символы различных организаций, например - красный крест. Компании патентуют формы, цвета, расположение элементов, лого и другие элементы дизайна.
Если такое происходит - в мире графики это считается нарушением прав интеллектуальной собственности. Поэтому такие работы в продажу стоками не принимаются. Из-за этого вам придется переделывать ее заново, чтобы убрать спорный элемент.
Как этого избежать:
- используйте максимально нейтральные референсы, в которых не будет узнаваться фирма-производитель (это касается как мониторов компьютеров (Mac) , так и тракторов (John Deere - запатентован трактор зеленого цвета), радиаторов автомобилей (напр. BMW), сумок известных марок (напр. Hermes Birkin).
- если затрудняетесь как изобразить нейтрально предмет - попробуйте обратить внимание как изображают конкуренты относительно нейтральных вещей (не для повторения, а как избегают отличительных черт), это значительно упростит процесс.
Отрисовка иконок - требования по смыслу
Не используйте устаревшие образы - дискета, старая модель автомобиля, если нет задачи передать ретро-настроение.
Отрисовка абстрактных понятий

Например:

- человек презентует свою идею, человек творческий, идея инновационная. Презентация стартапа.

- сотрудничество на международном уровне, партнерство, возможно, связанное с защитой окружающей среды (ободок вокруг Земли)

- прогнозирование, изучение трендов, дальновидность, стратегия, лидерство.
Выбирая такие ключевые символы, стоит ориентироваться на культурные традиции, стереотипы мышления потенциального покупателя. Например, ведьма в ступе (Баба Яга) будет непонятна жителю США или Канады, а лечение простуды с помощью лука и чеснока поймет скорее житель страны постсоветского пространства, но не другой страны.
Прекрасно, когда ваши иконки качественно отличаются от множества других подобных иллюстраций на стоках. Но тут важно помнить, что ваша иконка должна быть удобна в применении и достаточно универсальна. Гиперболизированная стилизация, множество декоративных элементов могут отпугнуть потенциального покупателя вашего рисунка. Старайтесь соблюсти баланс - уникальный стиль/декор/универсальность и простота применения.
Спрашивайте в первую очередь себя, какую эмоцию вызывает у вас ваша иконка. Если тема располагает к этому, достигают ли ваши иконки желаемого эффекта. Например, тема “Туризм” - хочется ли вам лично собрать рюкзак и отправиться в горы, глядя на вашу иконку? Или сет иконок для магазина - возникает ли у вас желание купить такой товар или, в крайнем случае, поискать информацию об этом товаре.
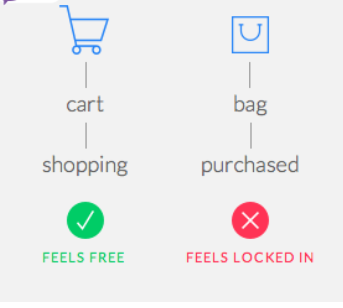
Продолжение предыдущего пункта. Нужно быть немного психологом. Дизайн иконок может повлиять на поведение пользователя. Так при выборе иконки для действия “Добавить товар в корзину” следует ориентироваться не только на ментальное восприятие, но и на подтекст, который они несут. Тележка супермаркета подразумевает, что пользователь может в любое время, как положить товар в корзину, так и передумать, и выложить его. Т.е. в этом случае вы не давите на будущего покупателя и мягко склоняете к покупке. Пакет или сумка гораздо больше влияет на сознание пользователя, призывая его именно к покупке, а не складыванию товара в корзину. Мы привыкли складывать вещи в свою сумку уже после оплаты их на кассе, т.е. эта иконка более настойчиво призывает именно к покупке.

Не забывайте, что иконка должна быть ясна не только в самом ее большом размере, но и в миниатюре. Именно поэтому лишние элементы будут создавать визуальную “грязь” и вызывать недоумение у пользователя. Не перегружайте иконки множеством мелких деталей - выбирайте главное, что отражает суть.
Использовать текст в иконках или нет? Пояснять значение иконок или предоставить это пользователю? Нет однозначного ответа на эти вопросы. Иногда нужно передать настолько сложное понятие, что без текста рядом или подсказки не обойтись. Но что касается текста в дизайне самой иконки, то лучше избежать его использование, т.к. в самом маленьком размере значка он будет нечитабельным, а дизайн выглядеть перегруженным.
Чтобы избежать двоякого трактования, в иконке важно передать образ, смысл который можно будет легко уловить. Не заставляйте покупателя угадывать. Если иконку нельзя однозначно интерпретировать - она теряет свою ценность в глазах покупателя. Поэтому посыл должен быть четким и ясным, если не стоит задача показать абстрактно понятие, где допускается трактование в нескольких понятиях.


3. ПЛАГИАТ
Плагиат (или нарушение авторских прав) на стоках не допустим и может привести к серьезным проблемам и правовой ответственности, вас как иллюстратора.
Все работы должны быть сделаны:
Любой сделанный кем-либо продукт, если он не общественное достояние, подпадает под закон о авторском праве, а значит его срисовывание и репродукция наказуема. Далее мы с вами ознакомимся с примерами плагиата.
Срисовка 1 в 1
Самый простой и глупый вид плагиата. Когда работа срисовывается 1 в 1, либо обводится контуром. Это может быть как и иллюстрация так и фотография, видео, лого, кадр из фильма, все что угодно.

Плагиат концепта
Каждый автор, создавая свой уникальный продукт, вначале его продумывает. Иногда очень хочется воспользоваться уже проработанной концепцией чужого автора не меняя ее, ведь все и так хорошо. Но это делать категорически нельзя. В данном примере изображен незаконный перенос концепта с фото на иллюстрацию
Пример 3.1:

Фото Работа иллюстратора студии
Под плагиат(срисовку) подпадает:
Пример 3.2:
В этом примере автор работающей в нашей студии сделал сет работ, для своего портфеля, который очень похож концептами на стиль работ другого нашего иллюстратора. Так делать во-первых неэтично, во-вторых чревато проблемами с микростоками.

Работа иллюстратора в личном портфеле

Работа коллеги иллюстратора по студии
Плагиат стиля
На стоках и в дизайне в целом есть очень много авторов со своим неповторимым стилем. Естественно мы можем черпать вдохновение у разных авторов и используя их приемы выработать свой уникальный стиль. Но чересчур подражать автору и пытаться скопировать его стиль не нужно!
Пример 4.1

Под плагиат можно отнести:
Пример 4.2:

На первый взгляд, не отличить работы, ощущение что это работы одного автора.
Как уберечь себя от случайного плагиата
Используйте больше референсов, так вы уменьшите вероятность неумышленной срисовки или излишнего вдохновения чужими работами
Не смотрите на референсы непосредственно во время процесса рисования. Тренируйте себя смотреть на референсы перед работой, а не во время.
Для рисования сложных объектов используйте фото-референсы. При этом стараясь понять основные характеристики\формы объекта, упрощая их создавая иллюстрацию. Вам важно передать суть объекта а не его вид 1 в 1
4. ПРАВИЛА ОТРИСОВКИ ИКОНОК
1. Параметры обводки:
Толщина линии 3 pt
Скругленные концы
Скругленные стыки
Цвет обводки темно-серый (R51 G51 B51) или (#333333)
2. Размер иконки
Равен 170х170 пикс. (если иконка не квадратная то 170 пикс. по большей стороне).
3. Группировка
Если иконка предполагает составные сложные части, они должны быть логически сгруппированы. Например иконка "ромашка в кувшине" состоит из групп: цветок = серединка с лепестками + стебель с листьями; кувшин = сосуд + ручка; и все это сгруппировано в одну общую группу.
4. Мусор
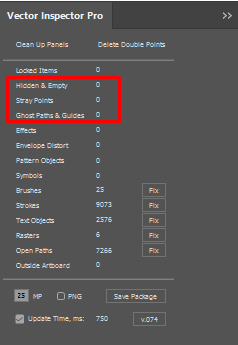
Пространство вокруг иконок не должно содержать мусора, например точек или линий без заливок и обводок. Проверить можно в режиме контурного просмотра (Ctrl+Y). Вычистить можно при помощи Object>Path>Clean up
Так же удобно использовать плагин vector inspector pro, где сразу можно увидеть лишнее и быстро удалить

5. Чернота
Не допускается чернота, которая может возникать в острых углах, если линии слишком близко расположены друг к другу, или когда стыкуются несколько частей иконки. Просвет между линиями не должен быть меньше толщины линии.
6. Дотягивать точки
Все точки и линии должны совпадать в местах пересечений. Для этого, при создании иконок, можно использовать привязки, выравнивание, направляющие, сетку и т.п. Проверить можно в режиме контурного просмотра (Ctrl+Y)
7. Простые фигуры
Иконки по возможности должны быть построены из простых фигур (прямоугольник, окружность, треугольник,...) без “корявых” линий с множеством точек, если это не противоречит условию задания.
8. Выравнивание сета по сетке. Набор из иконок не должен быть хаотично разбросан по артборду. Ровные столбцы и строки иконок. Расставляйте иконки согласно визуальному размеру.
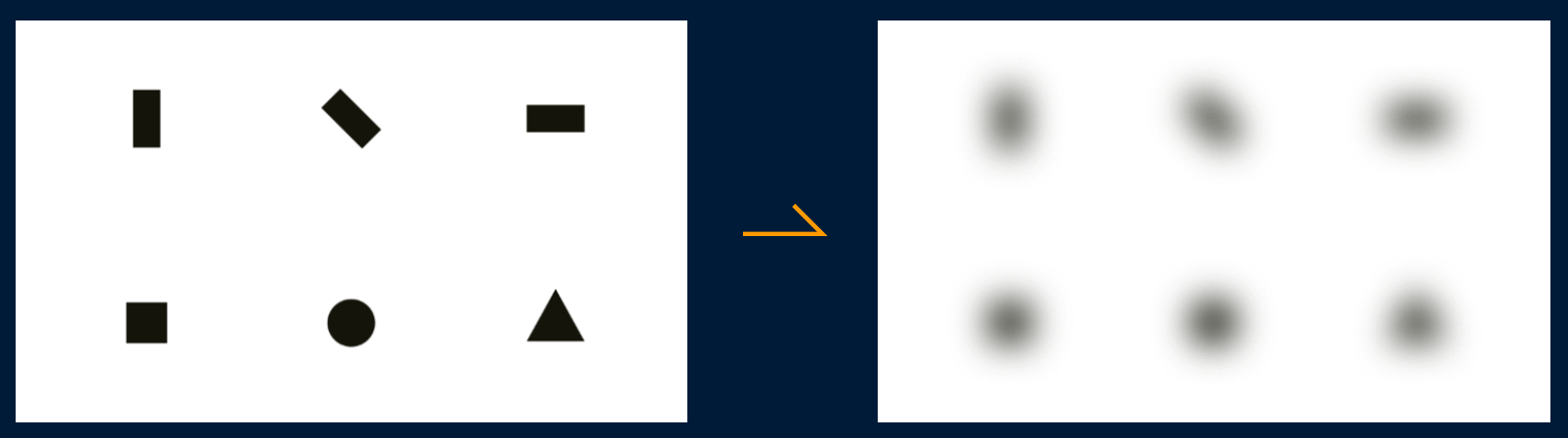
9. Используйте оптическую сетку Значок интерфейса обычно может быть приближен к одному из основных форматов: прямоугольник по горизонтали, по вертикали, диагональный прямоугольник, круг, треугольник, квадрат. Размытие показывает, что они имеют равный визуальный вес, потому что они превращаются в более или менее одинаковые капли.

Чем компактнее значок, тем меньше места ему нужно. Чем более острые края или мелкие детали имеет значок, тем больше занимает пространство в области артборта.

Опасайтесь стать рабом вашей сетки. Она создана для того, чтобы помогать, а не ограничивать. Если значок визуально лучше с некоторыми торчащими элементами, пусть они торчат.
10. Сохраняйте определенный уровень детализации
Лучше начать набор значков с самого сложного значка. Он определит уровень детализации и поможет сделать иконки того же визуального веса.

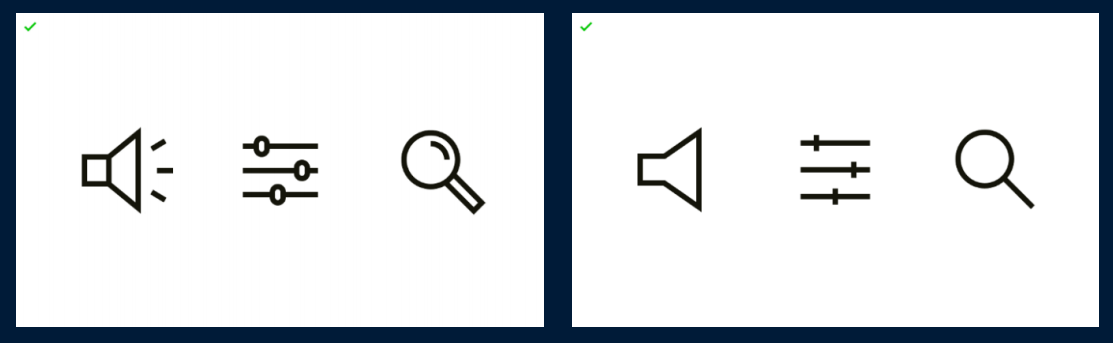
11. Контролируйте минимальный размер зазора. Пространство между соседними элементами значка не должно быть слишком маленьким или непоследовательным во всем наборе. Определите минимальный зазор и держите его повсюду, чтобы избежать «прилипания» контура.
Для значков линий полезно сделать минимальное пространство равным толщине линии. Линии должны быть либо четко раздельными, либо точно связанными, никогда почти не связанными.

12. Выберите определенный стиль и следуйте ему.
Не смешивайте отображаемый объем с фронтальным изображением в пределах одного набора значков. Согласование стилей поможет пользователям распознавать значки и понимать, что они имеют одинаковое значение или состояние.

5. УРОВЕНЬ ДЕТАЛИЗАЦИИ, КОМПОНОВКА, ВИЗУАЛЬНЫЙ ВЕС
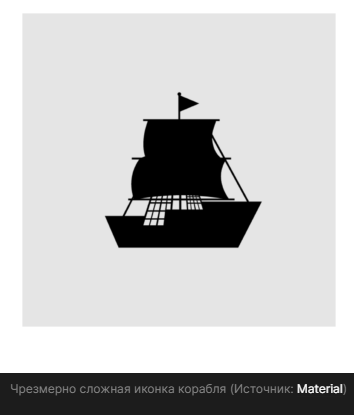
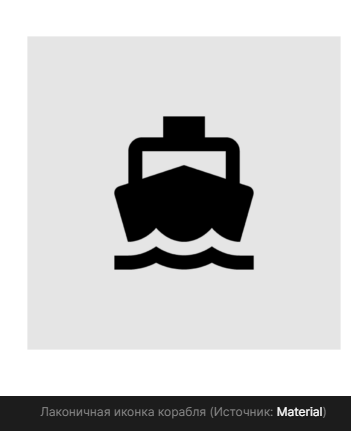
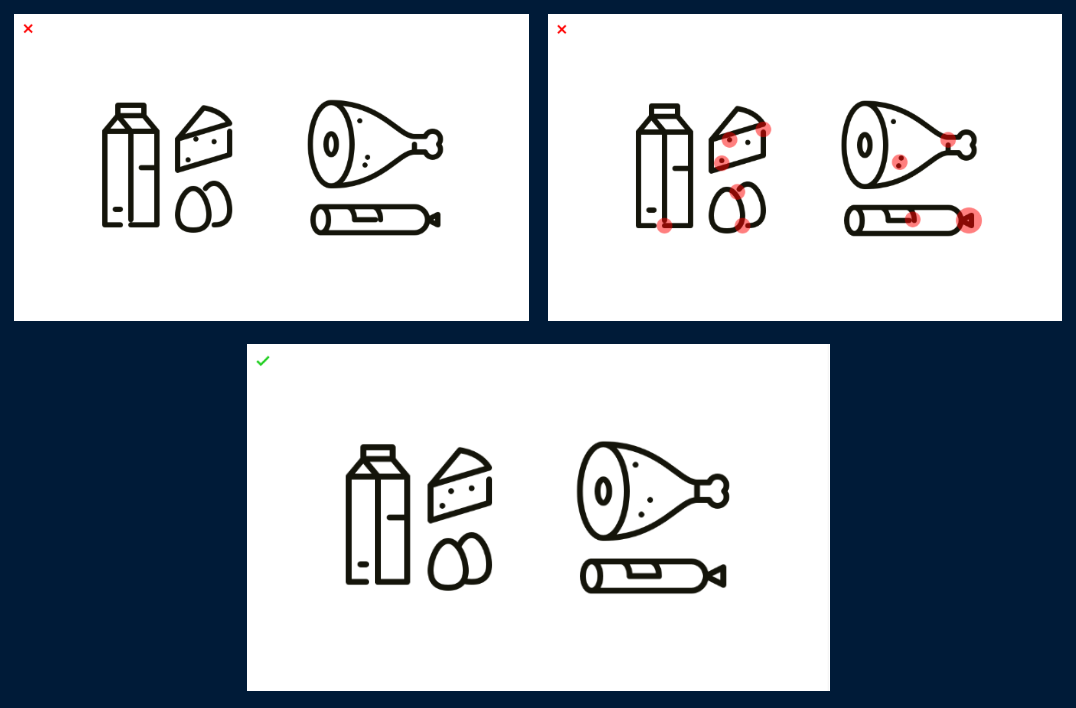
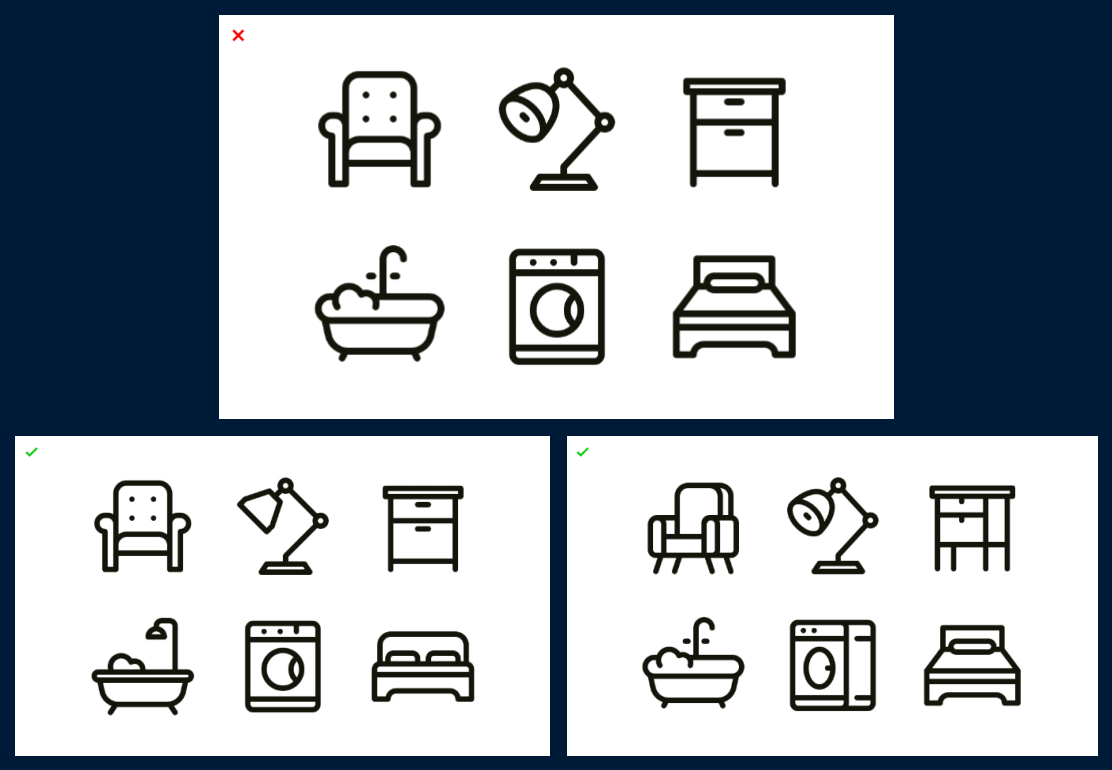
Иконки делаем концептуально, добавляя акценты, но не перегружая, не стоит стремиться максимально забить пространство. Но и делать просто, без каких-либо акцентов, декора тоже не годится. На примере, 1 вариант - слишком детализирован, при уменьшении даст черное пятно, 3 вариант - скучен. Второй вариант является наиболее универсальным, как с точки зрения визуала, так и с точки зрения различимости элементов при разных размерах, здесь сохраняется баланс между стилистикой, смыслом и нагруженностью.

Каждый отдельный элемент любой композиции, в том числе и иконки, обладает определенной степенью визуального притяжения. Чем выше эта степень, тем больше внимания привлекает к себе элемент.
Точного способа измерить визуальный вес графического элемента не существует. Однако точно известно, что те части композиции, которые притягивают взгляд, очевидно, имеют больший визуальный вес, чем те, на которые мы смотрим во вторую, а то и в третью очередь. Не бойтесь доверять своим глазам и ощущениям.
Если выделить некоторые характеристики и запомнить стандартные правила и утверждения, касающиеся их, то работать над дизайном станет значительно легче и быстрее.
- Размер. Крупные элементы обладают большим визуальным весом, чем мелкие.
- Положение. Элементы, расположенные в верхней части композиции, кажутся «тяжелее», чем те, что находятся снизу. Объекты, расположенные на переднем плане, имеют больше «веса», чем элементы заднего плана.
- Форма. Объекты правильной формы кажутся «тяжелее» элементов неправильной формы, т. к. последние подсознательно воспринимаются как правильные, но лишенные части своей массы.
- Ориентация. Вертикальные объекты кажутся «тяжелее» тех, что расположены горизонтально. Элементы, расположенные по диагонали, имеют наибольший «вес».
- Плотность расположения. Расположение множества элементов во взятом пространстве дает этому пространству больше «веса». Пользователь будет воспринимать несколько небольших, «легких» элементов как один «тяжелый».
- Белые участки. Пустое пространство не несет в себе визуального веса, поэтому любой объект, помещенный в это пространство, будет казаться на его фоне «тяжелее».
- Смысловое содержание. Некоторые вещи просто интереснее других. Сложные, замысловатой формы объекты, как правило, привлекают больше внимания.
- Представляемый физический вес. Все мы знаем, что дом тяжелее ботинка: изображение первого будет иметь больше «веса», потому что это соответствует нашим представлениям о свойствах реального объекта.

И наконец, помните, что зачастую, в поисках иконок для своих проектов, дизайнеры подбирают иконки сразу сетами, а не по одной. Это помогает им подобрать иконки в одном стиле, с одинаковой подачей, техникой исполнения. Ваша задача как иллюстратора этих иконок - предоставить именно такой сет. Качественно отрисованный сет иконок подразумевает идеальную совместимость иконок друг с другом.
Как и в любой профессии нужно развивать вкус и технические скиллы. К счастью, сейчас есть огромное количество обучающих ресурсов. Создание иконок — это специфика. Надеемся, нам удалось раскрыть, как сделать ваши иконки выделяющимися среди других работ.
Также рекомендуем ознакомиться с другими нашими статьями:
Интервью с арт-директором Papa Vector
Как добавлять ключи к иллюстрациям на стоках
 hot вакансии papa vector
hot вакансии papa vector
 hot news papa vector
hot news papa vector